Une prestation sur mesure
Chez Tous les Jeudis, nous sommes convaincus que les entreprises doivent ré-inventer l’expérience proposée à leurs clients. Pas en développant de nouveaux concepts digitaux déconnectés de leurs besoins, mais en leur mettant à disposition une solution servicielle mobile sur-mesure avec un budget maîtrisé ! Notre recommandation ? La Progressive Web App !
-
Une PWA, c’est quoi ?
Une progressive web app (ou PWA) est une forme de technologie hybride entre un site web mobile et une appli.
Une PWA se consulte comme un site web classique, depuis une URL mais permet une expérience utilisateur similaire à celle d’une application mobile, sans les contraintes de cette dernière.
- Coûts de développements très inférieurs à ceux d’une application classique
- Plus besoin de développements spécifiques pour iOS et Android
- Possibilité de référencement sur les moteurs de recherche
- Facilité de maintenance, d’hébergement et d’évolutions fonctionnelles
-
Des coûts maîtrisés
Ne tournons pas autour du pot : une PWA est bien moins chère en termes de développement et de maintenance qu’une application mobile.
En effet, le code source d’une PWA s’adapte à toutes les plateformes, contrairement au langage des applications. Même si les fonctionnalités disponibles restent dépendantes à la fois du navigateur et de l’OS, une PWA a vocation à être universelle, quel que soit le terminal (smartphones, tablettes ou PC/desktop), l’OS (iOS, Android, Windows, Linux…) ou le navigateur (Chrome, Safari, Firefox, IE…).
Moins de développement = moins d’investissement budgétaire.
-
Un référencement possible
L’un des avantages majeurs des PWA est que leurs contenus peuvent être référencés et accessibles via un moteur de recherche.
Et comme les requêtes effectuées sur Google sont beaucoup plus nombreuses que celles réalisées dans les App Stores, cela donne immédiatement une visibilité beaucoup plus importante à vos contenus !
-
Fini les contraintes d’App stores
Avec une PWA vous gardez le contrôle de votre plateforme mobile ainsi que de sa distribution.
En effet, la plupart des stores imposent des règles contraignantes qui peuvent soudainement changer et avec un temps de validation et de publication plus ou moins long. Une étude réalisée par Google a également montré que la difficulté rencontrée lors du téléchargement d’une application entraîne le blocage du téléchargement par près de 70% des personnes. Avec une PWA, vous n’avez pas de téléchargement…
-
Une expérience utilisateur optimale
Par rapport aux applications natives, les PWA fonctionnent beaucoup plus rapidement tout en consommant moins de données.
Visant à augmenter l’engagement de l’utilisateur en offrant une meilleure expérience de navigation, des temps de chargement plus courts ainsi qu’une consommation de données moindre, Twitter a développé une version PWA de son application native. Lancé en 2017, elle a enregistré une augmentation de 65% des pages par session, une augmentation de 75% des tweets envoyés et une baisse de 20% du taux de rebond.
Si vous avez besoin d’un autre exemple, notez que les utilisateurs de la PWA Pinterest passent 40% de temps en plus sur son site par rapport aux utilisateurs d’applications natives. Cela a permis à Pinterest d’augmenter ses revenus publicitaires de 44% tout en enregistrant une augmentation de 60% de l’engagement des utilisateurs.
-
Des performances optimisées
Développer une PWA, produire des contenus, optimiser son référencement : tout ceci a un coût et nous en sommes conscient.
Il est donc important de suivre et mesurer vos performances afin de valoriser ces investissements. Nos consultants data peuvent ainsi vous accompagner avant, pendant et après le développement de votre PWA pour analyser des KPIs clés. Il ne s’agit pas seulement de collecter de la data pour la data, mais de se servir de ces données pour optimiser régulièrement votre site.
-
Maintenance et hébergement écologique
En fonction de vos ambitions et de votre politique RSE, nous pouvons concevoir pour vous une plateforme plus écologique !
Cela passera par des choix techniques et d’hébergements respectueux de l’environnement : utilisation d’énergie verte, optimisation des ressources et des contenus, etc…
Afin de garantir une PWA performante et sécurisée sur le long terme, nous vous recommanderons également plusieurs options d’hébergement et de maintenance : la clé la tranquillité…
Un accompagnement permanent

L’esthétisme, l’ergonomie, la performance, la collecte de données ou la vente en ligne… Toutes ces notions sont liées et doivent s’appuyer sur une alchimie très fine. Chez Tous les Jeudis, cette alchimie n’est pas le fruit du hasard, c’est la résultante d’une méthodologie rigoureuse.
Le diagnostic digital en amont de votre projet
La phase de diagnostic est l’élément essentiel sur lequel repose toute la mise en œuvre d’une problématique digitale. Concrètement il s’agira d’un audit et d’une analyse précise de plusieurs critères déterminants pour garantir le succès votre projet : benchmark fonctionnel concurrentiel, analyse de vos contenus, audit SEO, étude technique des performances actuelles…
L’accompagnement pendant la conception
Pour concevoir une expérience mobile qui vous ressemble, la co-conception doit être au cœur de nos échanges. Dès la validation du projet nous mettrons en place plusieurs ateliers de travail : atelier portant sur l’ergonomie et le design, atelier dédié aux parcours clients, formation autour du référencement et de la rédaction de contenus pour le web, formation dédiée à la prise en main du back office, etc…
La garantie de performance à l’issue du projet
On peut dire qu’un site est « beau », mais est-il performant pour autant ? Cette notion est souvent négligée alors que c’est la partie immergée de l’iceberg… Au-delà des mots, nous nous engageons à mettre en ligne votre PWA avec une note optimale pour Google. Nous pouvons aussi aller plus loin en suivant les performances et en optimisant votre PWA dans le temps.
Cas client à la une
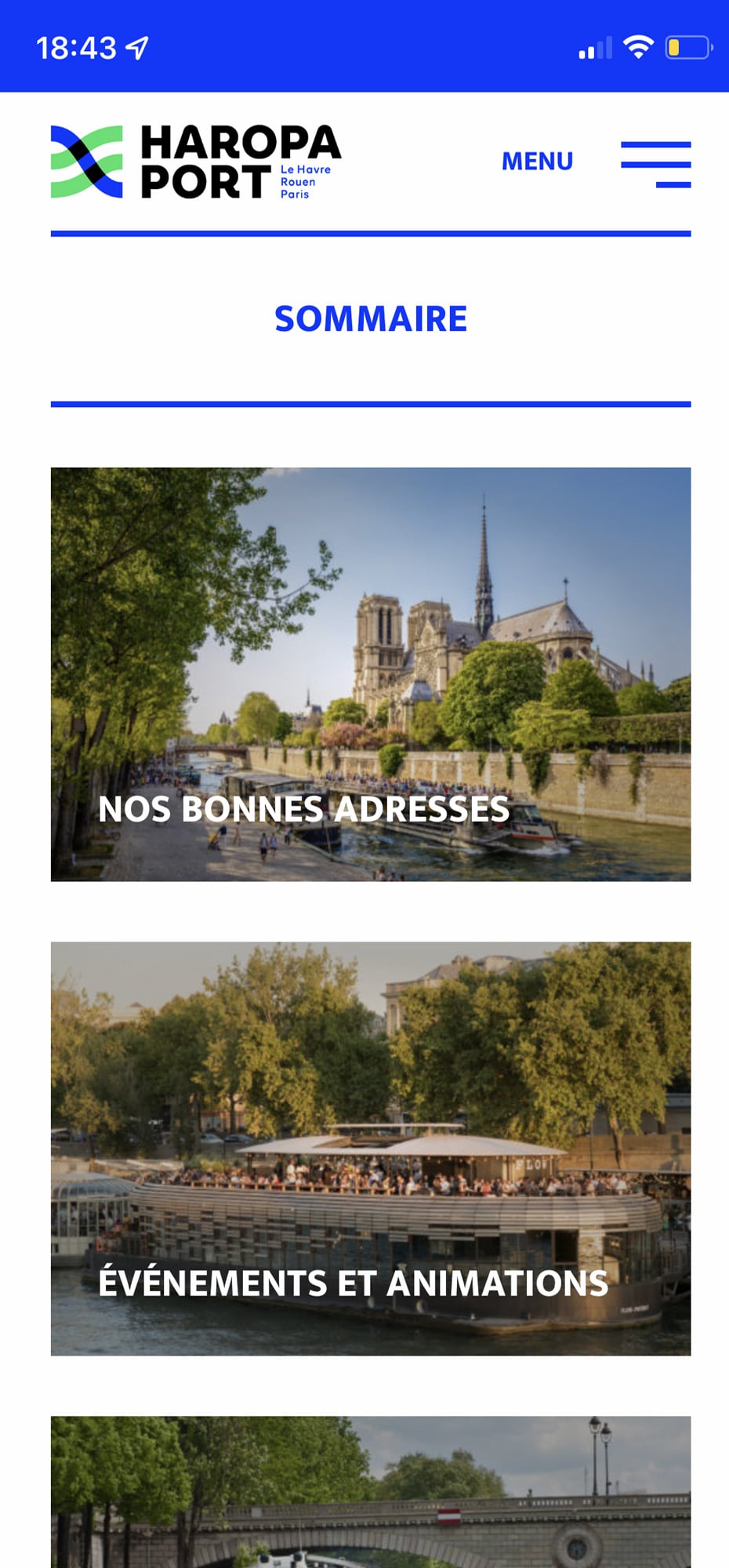
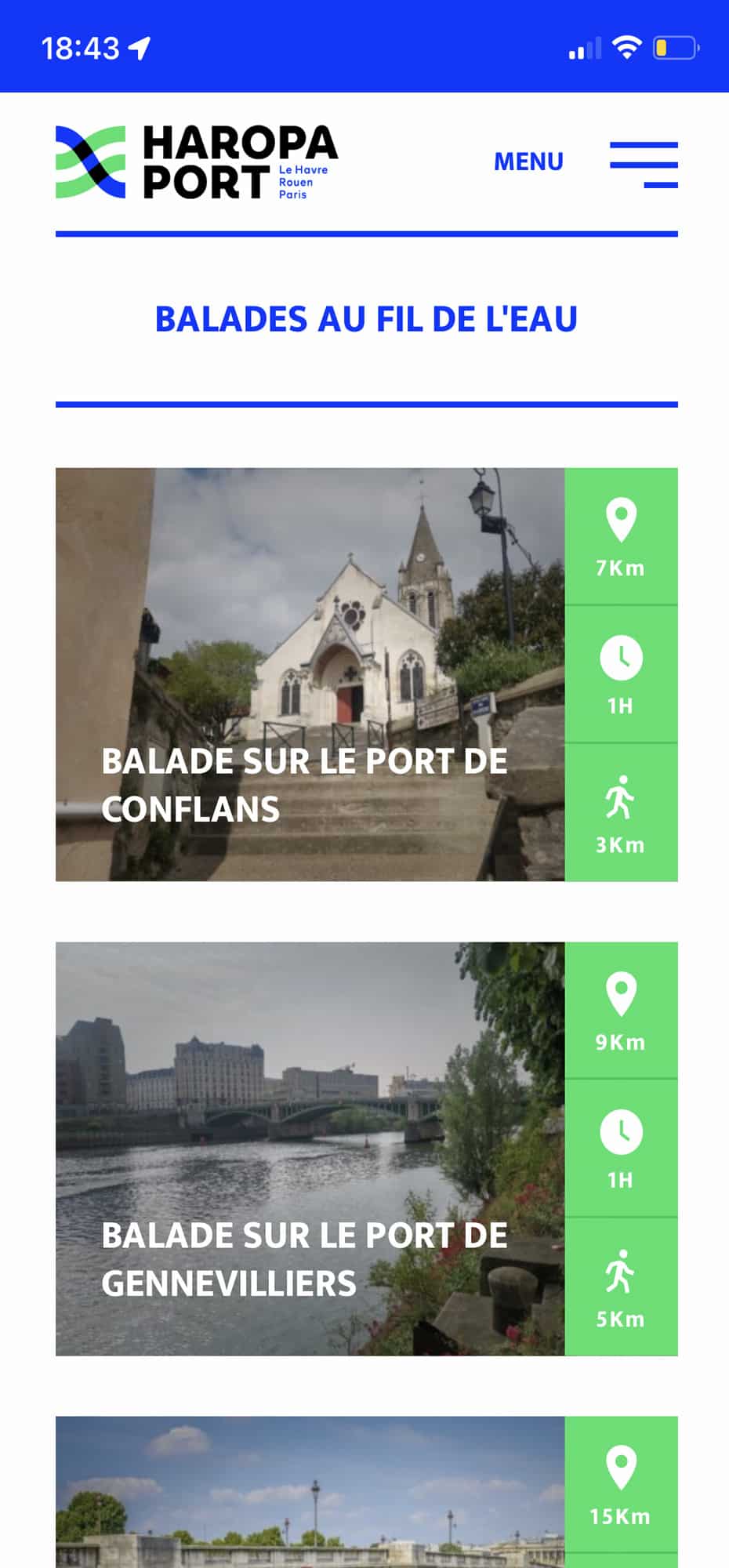
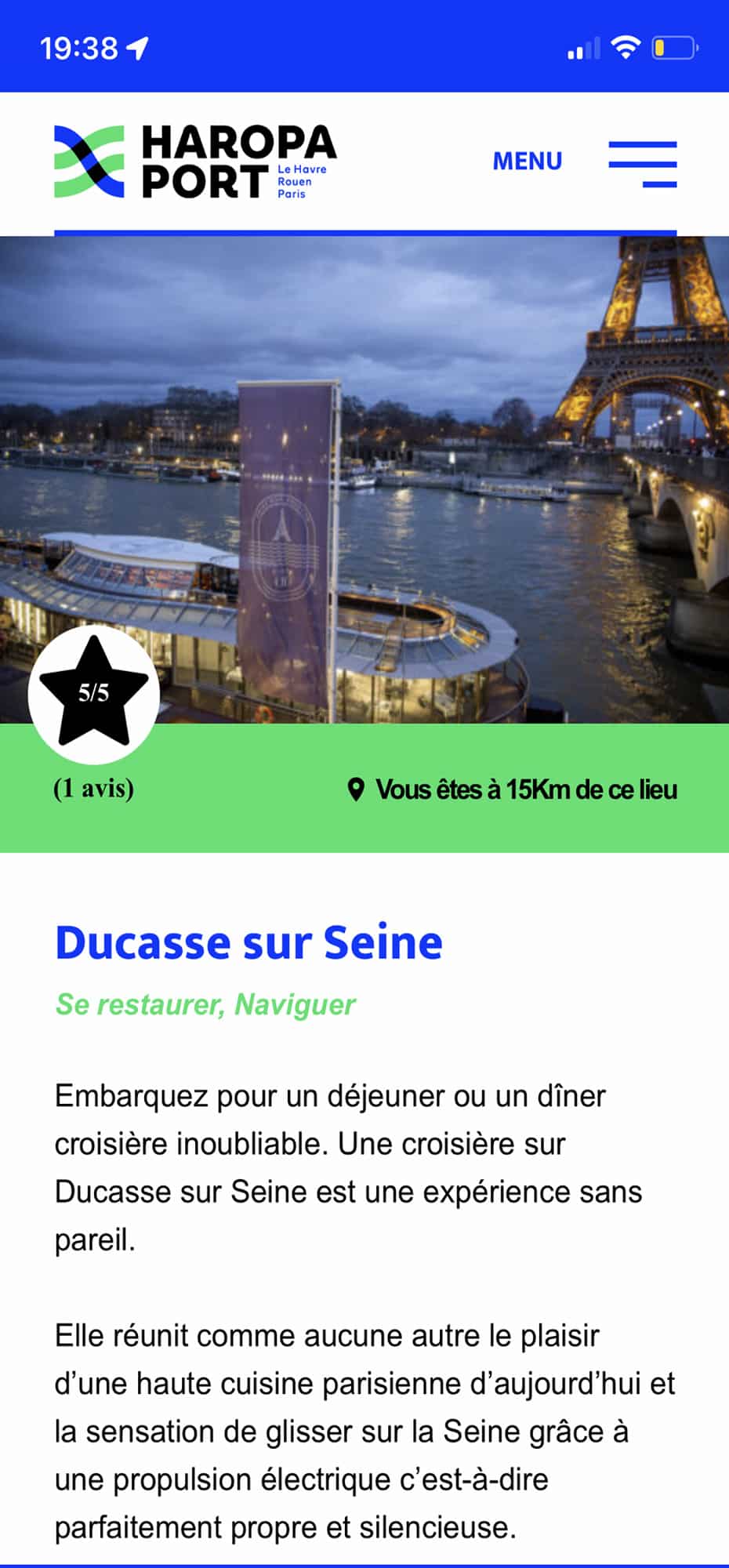
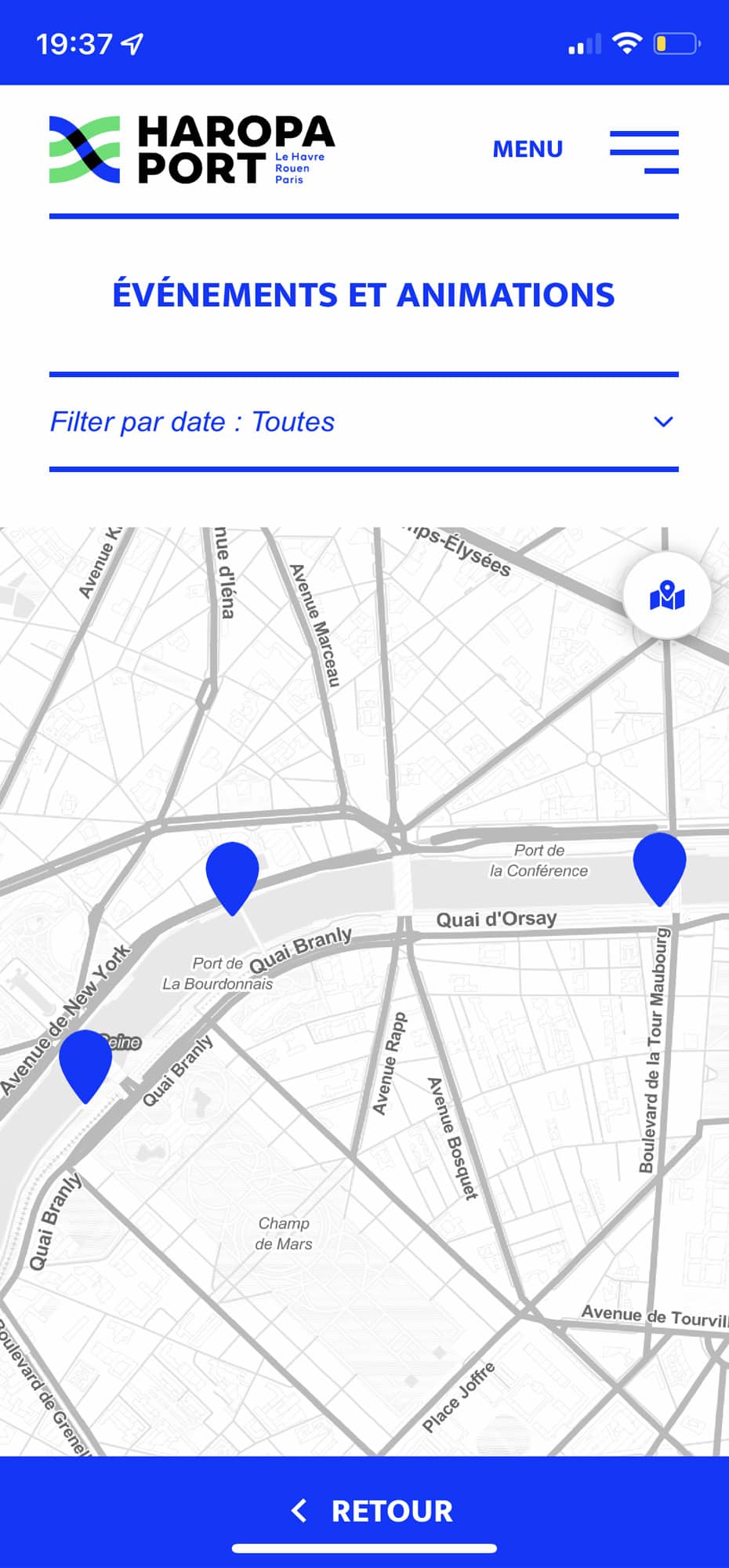
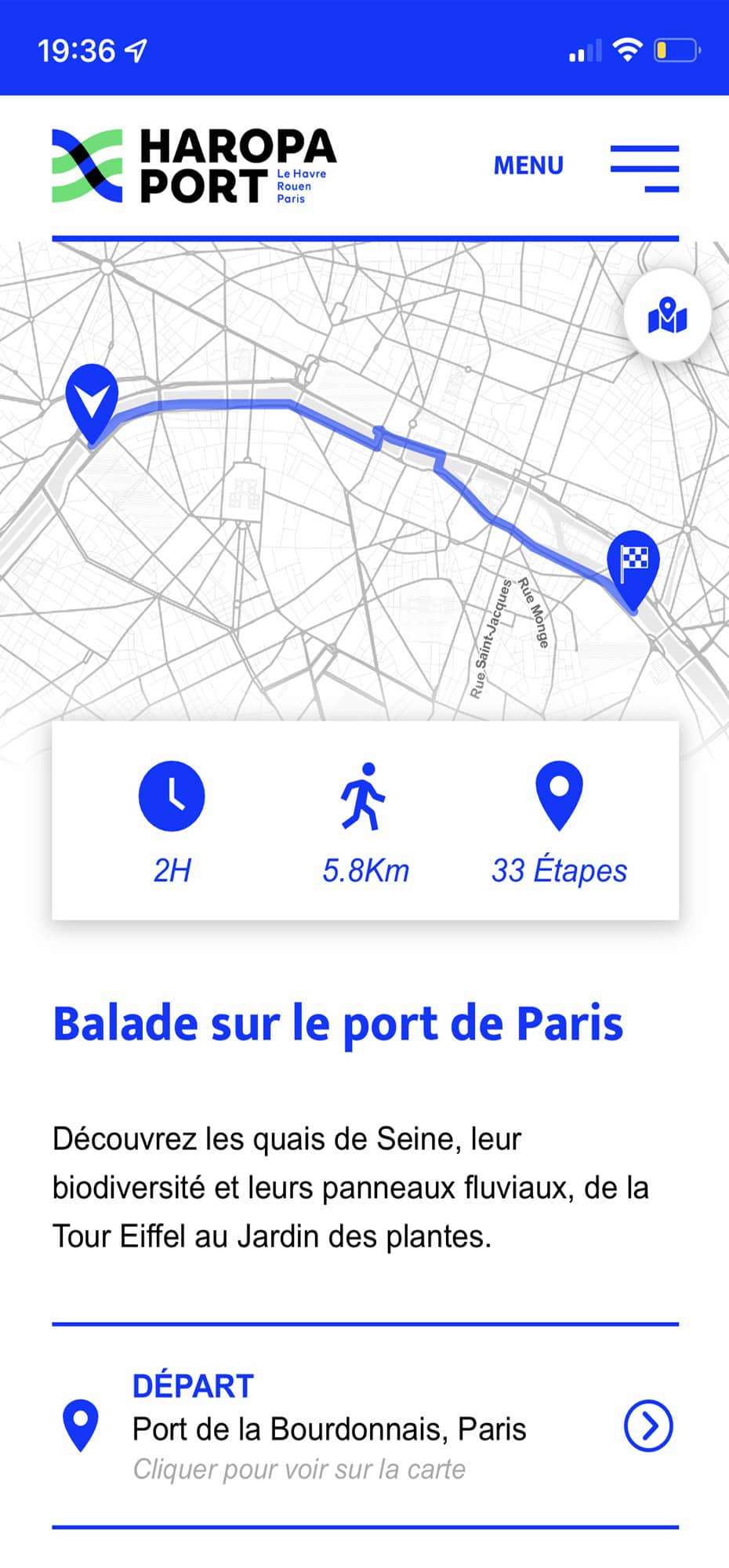
Haropa Port
1er port fluvial en France et 2ème en Europe, HAROPA PORT participe au développement du trafic fluvial grâce à la création, l’entretien et l’exploitation commerciale de 70 ports en Ile-de-France.
Pour être plus proche des amoureux de la Seine, HAROPA PORT a confié à AdC-L’Agence de Contenu (en partenariat avec Tous les Jeudis) le développement d’une solution mobile servicielle avec une utilisation géolocalisée innovante.