8 conseils pour concevoir un menu de navigation parfaitement optimisé
Publié le 6 décembre 2022, mis à jour le 6 juillet 2023
Écouter une version audio de cet article
Les menus de navigation sont un point clé de tout site Web, car ils permettent aux utilisateurs d’accéder à l’information recherchée en quelques clics. C’est l’élément que vos visiteurs découvrent en premier sur votre site et c’est à lui notamment que vous devez un taux de rebond plus ou moins élevé. Alors ne le sous-estimez pas !
Les différents types de menu de navigation
Il existe plusieurs types de menus de navigation, chacun avec ses propres avantages et inconvénients. Voici quelques exemples courants :
Menu horizontal : Ce type de menu est le plus courant et se trouve souvent en haut de la page. Il peut être divisé en plusieurs sections, chacune contenant des liens vers différentes pages ou sections du site.
Menu vertical : Ce type de menu se trouve généralement sur le côté gauche ou droit de la page. Il peut être utilisé pour présenter une hiérarchie de contenu ou pour fournir un accès rapide à des pages spécifiques.
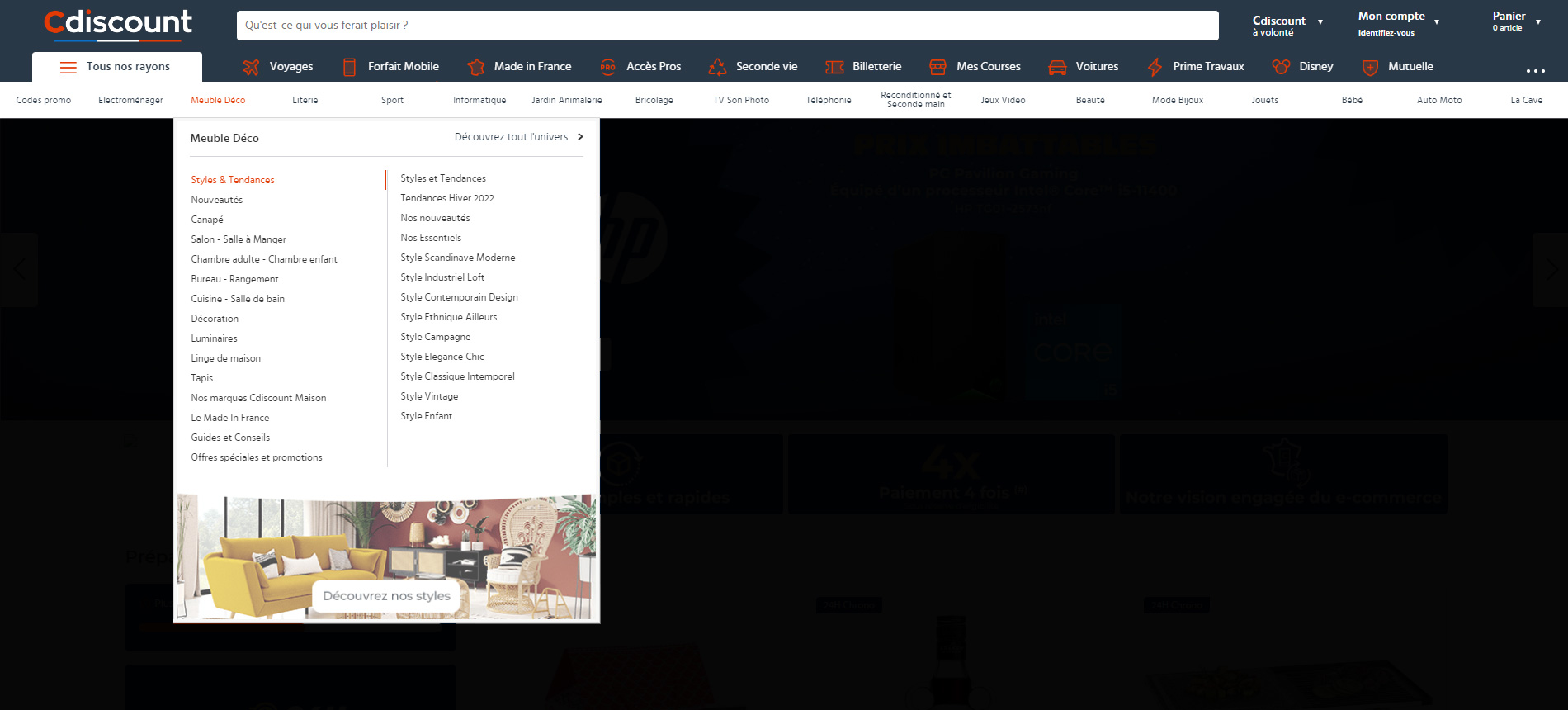
Menu déroulant : Ce type de menu permet aux utilisateurs de dérouler une liste de liens en cliquant sur une option de menu principale. Cela peut être utile pour présenter un grand nombre de liens de manière organisée et facilement accessible.
Menu contextuel : Ce type de menu s’affiche lorsqu’un utilisateur clique sur un bouton ou un lien spécifique. Il peut être utilisé pour offrir des options de navigation supplémentaires ou pour afficher des informations contextuelles.

Quelques conseils pour concevoir une barre de navigation
Il est important de bien concevoir le menu de navigation de votre site pour assurer une expérience utilisateur agréable et efficace. Voici quelques conseils :
1. Positionnez les éléments clés là où vos visiteurs s’attendent à les trouver (logo à gauche, moteur de recherche à droite…). L’esthétisme et l’originalité ne doit pas se faire au détriment de la simplicité.
2. Ne surchargez pas votre menu avec trop de liens. Limitez-le aux pages les plus importantes et offrez un accès facile aux autres pages via des liens de profondeur (deep link) ou des menus contextuels.
3. Utilisez un langage conventionnel pour ne pas brouiller la navigation (« Contact » vs « Parlons-en »)
4. Privilégier les liens « texte » à de simples images (meilleur pour le SEO)
5. Attention au mega-menu qui est une arme à double tranchant. Idéal sur une version desktop, il nécessite néanmoins une adaptation pour les smartphones. La réflexion doit alors se porter sur les rubriques ou sous-rubriques essentielles à mettre en avant dans le menu d’une version mobile.
6. Evitez le « Menu burger », certes plus esthétique mais beaucoup moins explicite pour une partie des internautes. « Ce qui n’est pas vu n’est pas connu ». Plusieurs tests ont prouvé que remplacer le menu burger par un libellé « Menu » augmente significativement le taux de clic (jusqu’à 60% !)
7. Optimisez les contrastes de couleur afin que les textes ressortent parfaitement sur le fond de couleur. Vous pouvez vous aider de logiciels tels que Contrast Ratio (il en existe beaucoup d’autres plus ou moins complexes)
8. Attention de ne pas utiliser de typographies trop fines pouvant entraver la lisibilité du texte.
Comment ChatGPT peut vous aider ?
ChatGPT peut vous aider à concevoir un menu de navigation optimisé de plusieurs façons. Tout d’abord, il peut générer des suggestions pour la structure de votre menu, en tenant compte des meilleures pratiques de l’industrie et des attentes des utilisateurs. Il peut également vous aider à choisir le langage approprié pour vos liens de menu, en suggérant des termes qui sont à la fois clairs et attrayants pour les utilisateurs.
De plus, ChatGPT peut vous aider à optimiser votre menu pour le SEO. Il peut analyser votre contenu et suggérer des liens texte qui sont pertinents pour le contenu de votre site et qui sont susceptibles d’être bien classés par les moteurs de recherche.
Enfin, ChatGPT peut vous aider à tester et à affiner votre menu de navigation. Il peut générer des scénarios d’utilisation et vous aider à comprendre comment les utilisateurs interagissent avec votre menu, ce qui peut vous aider à identifier les domaines qui nécessitent une amélioration.
Pour en savoir plus sur comment ChatGPT peut vous aider à concevoir un menu de navigation parfaitement optimisé, inscrivez-vous à notre formation dédiée à l’utilisation de ChatGPT.
Envie d’en savoir plus ou d’être accompagné sur ce type de problématiques digitales, n’hésitez pas à nous contacter !






